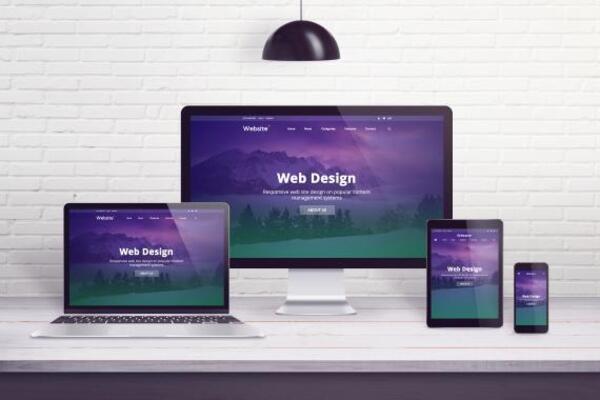
L’innovation des écrans numériques tactiles et pliables de différentes résolutions occupent beaucoup de place sur le marché technologique. Les concepteurs de logiciels, d’applications et de sites internets doivent faire preuve d’ingéniosité en adaptant leur conception à toute sorte de taille d’écran sans laisser aucune trace de défaillance. Qu’elle soit ouverte sur une tablette, sur un Smartphone ou sur un grand moniteur, elle doit être fluide, lisible et fonctionnelle grâce aux méthodes responsives design. Parmi les options courantes se trouve l’utilisation du framework bootstrap mis au point par twitter. C’est un ensemble d’outils de création de designs de site internet prêt à l’emploi aidant les développeurs à accroître leur gain de productivité. Découvrez comment le mettre en pratique.
Pourquoi utiliser un framework bootstrap ?
Avec le HTML, le CSS et le JAVASCRIPT, les développeurs web ont mis du temps à concevoir un site web quelconque. D’ailleurs, chacun a ses techniques de codage qui s’avèrent aussi longues et complexes. De même, avec ces outils de conception, un rendu non satisfaisant sur la structure et la mise en forme du site internet peut surgir en mettant en cause le responsive design. Pour y remédier, le framework bootstrap est comme une bibliothèque de composants HTML, CSS et Jquery permettant d’uniformiser le système de codage et d’améliorer le design du site en toute facilité. Il contient entre autres des formulaires, des boutons, des animations et des composants de navigation. Il utilise un bloc et un système de grille pour répondre au responsive design.
Comment créer un responsive design avec bootstrap ?
Le framework bootstrap est une librairie de composants de développement informatique. Vous pouvez directement l’utiliser et le personnaliser pour créer un site internet performant en un temps record. Voici son processus d’utilisation.
Téléchargez la version du bootstrap et intégrez dans le dossier de travail
Il existe plusieurs versions de bootstrap que vous pouvez intégrer dans votre dossier de projet web. Il suffit de télécharger le fichier bootstrap 4, par exemple, sur l’internet, d’extraire le fichier et de l’insérer dans le dossier de codage selon le type de fichier. Pour notre cas, par exemple, insérez le fichier bootstrap.min.css dans le dossier « PROJET WEB/ CSS ». Également, le fichier bootstrap.min.js dans le dossier « PROJET WEB/JS ».
Importez le lien de bootstrap dans le système de codage HTML
Une page HTML doit toujours être structurée. Utilisez un éditeur de texte comme le « Sublime Text » pour écrire le codage et compilez avec un navigateur web comme « Firefox ». Les balises ouvertes et fermantes comme <html> </html>, <head> </head>, <body > </body > sont de mises. Puis, importez le fichier bootstrap dans <head> </head> en précisant la localisation du fichier bootstrap dans l’attribut « href ». Dans notre exemple, il suffit d’insérer <link href= »PROJET WEB/CSS/bootstrap.min.css » rel= »stylesheet »>. De même, pour pouvoir utiliser le javascript, le codage <script type= »text/javascript » src= »PROJET WEB/JS/bootstrap.min.js »> </script> doit être intégré à l’intérieur du <head>. Voici comment structurer le code :
<!DOCTYPE html >
<html>
<head>
<link href= »PROJET WEB/CSS/bootstrap.min.css » rel= »stylesheet »>
<script type= »text/javascript » src= »PROJET WEB/JS/bootstrap.min.js »> </script>
</head>
<body>
</body>
</html>
Utilisez un cadre et un système de grille
Maintenant que le fichier est importé, vous pouvez utiliser directement le système de codage bootstrap <body></body>. Sur cet outil, chaque forme, texte ou image doit être positionné dans un cadrage définissant un container. Ce dernier est marqué par les balises <div class= »container-fluid »>. Puis, un système de grille est adopté à l’intérieur du cadre en partageant l’écran en 12 colonnes. Ainsi, si vous souhaitez diviser votre écran en deux colonnes, 12/2=6, écrivez <div class= »col-sm-6″> en deux lignes. Mettez en pratique notre exemple en précisant la signification du codage à droite :
<body>
<div class= »container-fluid »> // créer un cadre
<div class= »row »> // écrire sur une ligne (ici, nous souhaitons diviser l’écran en 2 colonnes)
<div class= »col-sm-6″> Linkeo1 </div> // écrire Linkeo1 sur la première colonne
<div class= »col-sm-6″> Linkeo2 </div> // écrire Linkeo2 sur la deuxième colonne
</div>
</div>
</body>
Vous pouvez compiler ce codage pour visualiser le résultat.
Adoptez les navigations et les composants responsives du bootstrap
Des outils prêts à l’emploi comme les boutons, les tableaux, les formulaires, les images, les icones contenus dans le bootstrap sont déjà responsives. Créons, par exemple, une image responsive design avec bootstrap. Notre image nommée photo1.jpg se trouve dans le dossier PROJET WEB/IMAGE/ photo1.jpg et nous souhaitons ajouter un bouton « Bienvenue » en bas de l’image.
Ainsi, le codage approprié est :
<img src= »PROJET WEB/IMAGE/photo1.jpg » class= »img-responsive »>
<button class= »btn btn-success »>Bienvenue</button>
Adressez-vous à une agence web Linkeo pour créer un site web responsive. Elle s’engage également à promouvoir les petites et moyennes entreprises par la création des sites web et la stratégie marketing digital.